ব্লগে এখন খুব সুন্দর সোস্যাল মিডিয়া এবং সাবস্ক্রাইব বাটন যোগ করতে পারবেন।এটা আসলেই খুব সুন্দর আর যদি আপনার পছন্দ না হয় তাহলে মন খারাপ করার দরকার নেই আপনি খুব সহজেই আপনার নিজের মত করে সাজিয়ে নিতে পারবেন।আর দেখতে চান কেমন তাহলে দেখে আসুন
এখানে।
কিভাবে যোগ করবেন?
>>>আপনার ব্লগে প্রবেশ করে
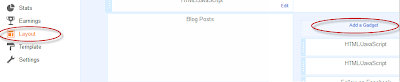
Layout এ যান।
>>>
Add A Gadget এ ক্লিক করুন। এবার এখান থেকে
Html/Javascript টি সিলেক্ট করুন।
>>> খালি বক্সে নিচের কোড গুলো পেস্ট করুন।
<style>
.subscribebticks {
border: 4px solid #008000;
padding: 8px;
width: 300px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.subscribebticks:hover {
-moz-box-shadow: inset 1px 1px 10px 1px rgba(249, 215, 126, 1);
-webkit-box-shadow: inset 1px 1px 10px 1px rgba(249, 215, 126, 1);
box-shadow: inset 1px 1px 10px 1px rgba(249, 215, 126, 1);
}
.tbimailbox {
border: 1px solid #FFFFCC;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 1px 1px rgba(255, 172, 84, 0.4) inset;
-webkit-box-shadow: 1px 1px 1px 1px rgba(0, 0, 0, 0.4) inset;
box-shadow: 1px 1px 1px 1px rgba(0, 0, 0, 0.4) inset;
color: #666;
font: 14px "trebuchet ms", sans-serif;
padding: 7px 15px;
width: 160px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.tbimailbox:hover {
-webkit-box-shadow: none;
box-shadow: none;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.btickssubmit {
font: bold 12px Tahoma, Geneva, sans-serif;
font-style: normal;
color: #ffffff;
background: #339933;
border: 0px solid #ffffff;
text-shadow: 0px -1px 1px #222222;
box-shadow: 2px 2px 5px #000000;
-moz-box-shadow: 2px 2px 5px #000000;
-webkit-box-shadow: 2px 2px 5px #000000;
border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
padding: 8px 15px;
cursor: pointer;
margin: 0 auto;
}
.btickssubmit:active {
cursor: pointer;
position: relative;
top: 2px;
}
.btickssubmit::-moz-focus-inner {
border: 0;
padding: 0;
margin: 0;
}
</style>
<br />
<div class="subscribebticks">
<div style="color: #6666CC; font-weight: bold; font: 22px Oswald, cursive; margin: 0px 0px 10px 15px;">
Free Updates to Email</div>
<div style="margin: 10px 0 0 6px;">
<form action="http://feedburner.google.com/fb/a/mailverify" class="emailform" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloggertrix', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="margin: 0pt;" target="popupwindow">
<input name="uri" type="hidden" value="bloggerticks" />
<input name="loc" type="hidden" value="en_US" />
<input class="tbimailbox" name="email" onblur="if (this.value == "") {this.value = "Put Your Email...";}" onfocus="if (this.value == "Put Your Email...") {this.value = ""}" type="text" value="Put Your Email..." />
<input alt="" class="btickssubmit" title="" type="submit" value="Subscribe" />
</form>
</div>
<div style="border: none; color: #6666CC; font: 22px Oswald, cursive; margin: 25px 0 0 5px;">
Follow Me:</div>
<div style="margin: -32px 0 0 120px;">
<a href="http://www.facebook.com/username" target="_blank" title="Join us on Facebook"><img alt="facebook" src="http://1.bp.blogspot.com/-dWQ4WAgFEd4/UaOIdmxIstI/AAAAAAAAHow/1ER9XAAtr9s/s1600/facebook_btrix.png" /></a>
<a href="http://www.twitter.com/username" rel="nofollow" target="_blank" title="Follow us on Twitter"><img alt="twitter" src="http://3.bp.blogspot.com/-iRgGtzjfUOo/UaOIe0vICII/AAAAAAAAHpM/yq0OufsX_Q0/s1600/twitter_btrix.png" /></a>
<a href="https://plus.google.com/+username" rel="nofollow" target="_blank" title="Follow us on Google+"><img alt="gplus" src="http://4.bp.blogspot.com/-rhZjMQqQSwc/UaOId555AQI/AAAAAAAAHo0/v9qrnoB9LRU/s1600/googleplus_btrix.png" /></a>
<a href="http://www.pinterest.com/username" rel="nofollow" target="_blank" title="Follow us on Pinterest"><img alt="pinterest" src="http://3.bp.blogspot.com/-MiOHuehf8Uo/UaOId1J8tjI/AAAAAAAAHo4/kCciO2il8R0/s1600/pinterest_btrix.png" /></a>
<a href="http://feeds.feedburner.com/rsslink" rel="nofollow" target="_blank" title="Subscribe to RSS"><img alt="rss" src="http://1.bp.blogspot.com/--Oc6zcT_s9Y/UaOIen7YBwI/AAAAAAAAHpI/S8ut7PyNJHc/s1600/rss_btrix.png" /></a>
</div></div>
এবার
http://www.facebook.com/
username এই ইউজার নেম এর জায়গায় আপনার ফেসবুক ইউজার নেম দেন।
http://www.twitter.com/
username এই ইউজার নেম এর জায়গায় আপনার টুইটার ইউজার নেম দেন।
https://plus.google.com/+
username এই ইউজার নেম এর জায়গায় আপনার গুগল প্লাস ইউজার নেম দেন।
http://www.pinterest.com/
username এই ইউজার নেম এর জায়গায় আপনার পিনটারেস্ট ইউজার নেম দেন।
http://feeds.feedburner.com/
rsslink এখানে আপনার সাইটের আর.এস.এস লিঙ্কটি দিন।
এবার সেভ করুন।
কিভাবে নিজের মত করে সাজিয়ে নিবেনঃ
সাধারনত প্রায় সব ব্লগারই এই জিনিসগুলো দেখায় না কিন্তু আমি আপনাদের সুবিধার জন্য এবং আপনাদের জানার জন্য দেখাব কিভাবে এটি আপনার নিজের মত করে সাজিয়ে নেবেন।
border: 4px solid #008000;
padding: 8px;
width: 300px;
এখানে
Border:4px হলো এই বক্সের বর্ডারের পুরুত্ব এখানে যত বেশি দেবেন তত মোটা বর্ডার হবে।
#808000 এটি কালার কোড এখানে আপনার পছন্দ মত কালার কোড দিতে পারেন।
Width:300px এটি বক্সের সাইজ কম বেশি করতে পারেন তবে না করাই ঠিক।
.btickssubmit {
font: bold 12px Tahoma, Geneva, sans-serif;
font-style: normal;
color: #ffffff;
background: #339933;
Font:bold 12px Tahoma,Geneva,sans-serif এখানে
12px সাবস্ক্রাইব বাটনের লেখার ফন্টের সাইজ আর পরের গুলো লেখার ফন্ট।
Color:#ffffff এখানে সাদা কালার দেয়া আছে আপনি চাইলে নিজের পছন্দ মত কালার দিতে পারেন।
Background:#339933 এটি সাবস্ক্রাইব বাটনের নিচের ব্যাকগ্রাউন্ড কালার।
এ
Free Updates To Email এবং
Follow Me লেখার কালার পরিবর্তন করতে
crtl+f বা
F3 চেপে
#6666CC এই কালার কোডটি পরিবর্তন করে দিতে পারেন।
আশা করি অবশ্যই ভালো লাগবে।বন্ধুদের সাথে শেয়ার করতে ভুলবেন না।
লিখেছেন AdminNovember 24, 2013