ভালো হতে হবে,লোডিং টাইম কম হবে,দরকারি জিনিস থাকতে হবে ভালোভাবে SEO করতে হবে ইত্যাদি।এর কমেন্ট সিস্টেম টা ডিজাইন এর একটা অংশ।সুন্দর ডিজাইন একটা সাইটের অনেক ভালো একটা দিক।
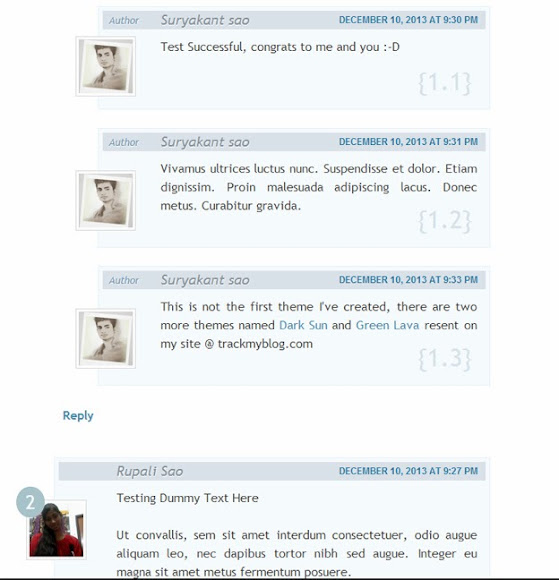
প্রতিটা ব্লগেই একটা নিজস্ব কমেন্ট থীম থাকে কিন্তু সেটা অনেক সময় মনের মত হয় না এজন্য এই থীমটা অনেক ভালো একটা থীম।এটা দেখতে অনেকটা বরফের কালারে মত তাই এর নাম দেয়া হয়েছে Blue Ice.এই থীম টাতে আছে নাম্বার কমেন্ট তাছাড়া অনেক সুন্দর ডিজাইন।
কেমন দেখা যাবে সেটা দেখার জন্য নিচের ছবির উপর ক্লিক করুন।
এই সুন্দর কমেন্ট সিস্টেম টা যোগ করার জন্য আপনাকে সামান্য কিছু সিএসএস কোড যোগ করতে হবে।
এবার সেভ করুন এবং দেখুন হয়েছে কিনা।আশা করি হবে।
হয়তো কোন সমস্যা হতে পারে তবে সেটা কাস্টম টেমপ্লেট এ হতে পারে আবার সমস্যা নাও হতে পারে।
ভালো থাকবেন।আমাদের সাথে থাকুন।
প্রতিটা ব্লগেই একটা নিজস্ব কমেন্ট থীম থাকে কিন্তু সেটা অনেক সময় মনের মত হয় না এজন্য এই থীমটা অনেক ভালো একটা থীম।এটা দেখতে অনেকটা বরফের কালারে মত তাই এর নাম দেয়া হয়েছে Blue Ice.এই থীম টাতে আছে নাম্বার কমেন্ট তাছাড়া অনেক সুন্দর ডিজাইন।
কেমন দেখা যাবে সেটা দেখার জন্য নিচের ছবির উপর ক্লিক করুন।
কিভাবে ইন্সটল করবেনঃ
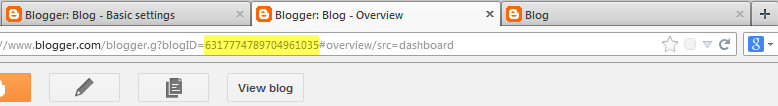
- প্রথমে আপনার ব্লগে প্রবেশ করুন।
- Template থেকে Edit Template এ যান।
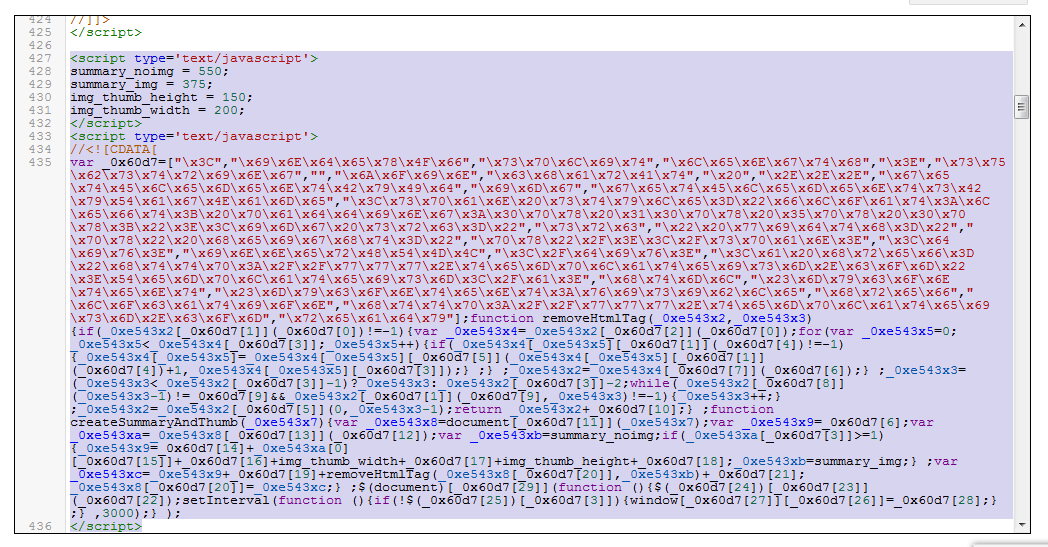
- এবার কোডের মাঝে ক্লিক করে ctrl+f বা F3 চেপে নিচের কোড টুকু খুজুন।
]]></b:skin>
- নিচের কোডগুলো উপরের কোডের উপরে বসিয়ে দিন।
.comments{clear:both;margin-top:10px;margin-bottom:0;background:#FFF;border:1px solid #DDD;padding:10px 5%}
.comments h4{font:normal normal 25px oswald}
.comments ol{list-style:none;counter-reset:trackit;margin:0}
.comments li.comment{list-style:none;position:relative;counter-increment:trackit;clear:both}
.icon.user.blog-author:after{content:"Author";position:absolute;top:.4em;left:1em;color:rgba(112,153,182,0.97);font-size:70%}
.comments .comment-block:before{content:counters(trackit,".");position:absolute;float:none;z-index:10000;left:-1.9em;top:1.2em;bottom:inherit;background:#A9C5CC;border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;font-size:25px;color:#F7FCFF;text-align:center;clear:both;margin:0;padding:8px 12px}
.comments .comment-replies .comment-block:before{content:"{" counters(trackit,".")"}";position:absolute;right:.5em;left:inherit;top:inherit;bottom:.5em;float:none;z-index:10000;background:rgba(0,0,0,0);border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;font-size:2rem;color:rgba(161,186,201,0.36);padding:8px 7px}
.comment-header{background:#DCE4EB}
.comments .comments-content .comment-header,.comments .comments-content .comment-content{margin:5px 5px 10px;padding:0 10px 0 75px}
.comments .comments-content .comment-replies .comment-block{position:relative}
.comments .comments-content .comment-replies{margin-left:2em;margin-top:1em;clear:both;padding:0}
.comments .comment-thread.inline-thread{background:rgba(0,0,0,0);padding:0 0 0 2em}
.comments .comment-replies .comment-block{float:right;border:1px solid #E7F5FF;min-height:100px;width:90%;margin-left:48px;background:#F7FCFF;padding:0 0 3em}
.comments .comment-block{float:right;border:1px solid #E7F5FF;min-height:100px;width:90%;margin-left:48px;background:#F7FCFF;padding:0 0 2em}
.comment-actions{position:absolute;left:4.5em;bottom:.5em;font-size:18px;padding:0}
.comments .comment .comment-actions a{padding-right:5px;padding-top:5px;margin:0}
.comments .comments-content .user a{color:#8B969E}
.comments .comments-content .user{font-style:italic;font-weight:400;color:#FFF;font-size:18px;text-shadow:1px 1px 1px #FFF}
.comments .comments-content .datetime,.comments .comments-content .datetime a,.comments .comments-content .datetime a:hover{margin-left:6px;float:right;text-transform:uppercase;font-size:12px;font-family:arial;font-weight:700;color:#237DAC}
.comments .avatar-image-container{background:#FFF;margin-left:0;max-height:70px;max-width:70px;overflow:hidden;width:70px;height:70px;position:absolute;left:25px;top:55px;z-index:10;border:1px solid #DDD;padding:3px}
.comments .avatar-image-container img{max-width:70px;max-height:70px;min-height:70px;min-width:70px}
.comments .thread-toggle{display:none}
এবার সেভ করুন এবং দেখুন হয়েছে কিনা।আশা করি হবে।
হয়তো কোন সমস্যা হতে পারে তবে সেটা কাস্টম টেমপ্লেট এ হতে পারে আবার সমস্যা নাও হতে পারে।
ভালো থাকবেন।আমাদের সাথে থাকুন।